|
| Az
ASP alapjai |
|
Amikor
annak idején a HTML-t kitalálták, még senki sem
gondolt arra, mi lesz a dolog vége. A HTML
hipertext-leírónyelv eredetileg arra való, hogy segítségével
egyszerű dokumentumokat hozunk létre, amelyek egyes
részei esetleg hivatkoznak más dokumentumok részeire
(ez a hiperhivatkozás, hiperlink). Az eredeti
HTML nyelv a hivatkozásokon kívül alig néhány
elemet tartalmazott, amelyek különböző szintű címsorok,
idézetek, esetleg listák létrehozását segítették.
A sors fintora, hogy az Internet megjelenésével éppen
a HTML lett az internetes kommunikáció egyik alapja.
(Nincs ezen mit csodálkozni: különféle adatok
és közöttük felépített kapcsolatok leírására
volt szükség, és a HTML éppen kapóra jött.) A
ma használatos HTML persze már jócskán több, mint
egyszerű dokumentumleíró nyelv – pontosan annyi köze
van az “ős“ HTML-hez, mint a mai dokumentumoknak
az akkoriakhoz. Régen az adatok struktúrája képezte
az alapot, ma inkább azok megjelenítése. Ahogy telt
az idő, úgy szivárogtak bele a nyelvbe a tartalmat
nem, azok megjelenítését annál inkább érintő
elemek: képek, táblázatok, keretek (framek),
színek, méretek, betűtípusok, külső objektumok,
scriptrészletek és ki tudja még mi minden. A HTML
4-es változatát többek között pontosan azért
alkották meg, hogy valamelyest (újra) szétválaszthassuk
a tartalmat a megjelenítéstől, ezzel is csökkentve
a HTML oldalak kódjában található nem kis káoszt.
A tartalom és megjelenítés szétválasztása azóta
szinte minden területen hódít, függetlenül attól,
hogy a hálózaton található HTML oldalak nagy része
a mai napig nem használja ki a HTML 4 lehetőségeit (köszönhető
ez egyébként a szabványokkal többé-kevésbé
hadilábon álló böngésző programoknak is).
Az idő múlásával egy másik területen
is sokat fejlődött a HTML, illetve annak felhasználása.
Kezdetben elég volt, ha egy dokumentumot létrehoztunk,
annak tartalma nem, vagy csak ritkán változott. Később
felmerült az igény arra, hogy a gyakran változó
HTML oldalak tartalmát dinamikusan hozzák létre.
Kezdettől két irányvonal létezett, attól függően,
hogy a kiszolgálóra, vagy pedig a dokumentumot
felhasználó ügyfélprogramra bízták a feladatot.
Ez utóbbi megoldás nem biztos, hogy működik (senki
sem garantálja, hogy az ügyfélprogram képes ezt a
feladatot végrehajtani),
ráadásul több szempontból előnytelen is: ha a cél
az, hogy 100 dologból csak egy valami jelenjen meg az
ügyfél képernyőjén, felesleges mind a százat elküldeni
neki, majd ott kiválasztani a szükséges egyet –
egyszerűbb, biztonságosabb és olcsóbb, ha már
eleve csak a számára érdekes adatok kerülnek hozzá.
Ehhez viszont a kiszolgálónak kell erőfeszítéseket
tennie. A kiszolgálóoldali megoldások közös
tulajdonsága, hogy a kiszolgáló mindig kész,
feldolgozható HTML kódot küld az ügyfélnek – a
kód tartalma viszont dinamikus, időről időre változik.
Magyarán: a cél az, hogy HTML kódot generáljunk. A
legkézenfekvőbb megoldás az volt, ha kész, teljes
programokat írtak az egyes feladatok végrehajtására.
A programok szabványos bemeneten (stdin) keresztül kapták a
bemenő adatokat, majd a szabványos kimeneten (stdout)
továbbították az általuk létrehozott kódot.
A webkiszolgáló és a programok közötti
kapcsolatot az ún. CGI (Common Gateway Interface) valósította
meg, így a programok látszólag a kiszolgáló részeként
működtek (és működnek
ma is). Ezt a módszert
CGI programozásnak nevezzük, és bár néhány területen
még ma is használatos, hátrányai miatt lassan
kiszorul. Mert: mit tehetünk, ha azt szeretnénk,
hogy a CGI program mostantól más kódot generáljon?
Egy: újraírjuk, újrafordítjuk és kicseréljük a
programot. Kettő: Eleve olyan CGI alkalmazást írunk,
ami a bemenő adatok segítségével paraméterezhető.
Sőt, mi lenne, ha a bemenő paraméter egy valamilyen
formában meghatározott parancssorozat, vagy akár
egy valamilyen nyelven megírt script kód lenne? A
CGI program azt értelmezi, végrehajtja, és
visszaadja az eredményt – ez a megoldás a
scriptnek köszönhetően teljesen dinamikus és bármire
használható lenne – és az is. Jó példa erre a
Perl nyelv, ahol a webprogramozás lelke a perl.exe.
Bemenete egy Perl nyelven írt script, kimenete pedig
a kész HTML kód.
A fenti megoldás egy kicsit mégis
kényelmetlen: milyen jó lenne, ha a HTML oldalak általában
statikus részét hagyományos módon, akár egy kényelmes
WYSIWYG szerkesztővel készíthetnénk, és csak a
dinamikus részt kellene programozni! Az Active Server
Pages (ASP) elve
pontosan ez: amikor azt mondjuk, ASP, tulajdonképpen
egy HTML kódba ágyazott, speciális programozási módszerről
beszélünk. (Fontos,
hogy az ASP nem egy programozási nyelv, hanem csak
egy keretrendszer). Az
ASP oldal végrehajtásakor a webkiszolgáló végigszalad
az oldal tartalmán, és ha abban ASP scriptrészletet
talál, végrehajtja. A HTML oldal és a script által
esetleg visszaadott kódrészletek együttesen képezik
az eredményt, amit azután az IIS elküld a böngészőnek.
Lássunk egy példát:
<HTML><HEAD><TITLE></TITLE></HEAD>
<BODY>
<%
Response.Write("<center>Hello
World!</center>")
%>
</BODY>
</HTML>
A HTML kód belsejében található
<% és %> jelzi az ASP kód kezdetét
és végét. A köztük található kódrészlet
elvileg soha nem jut el az ügyfélhez, csakis a kód
futtatása során keletkező kimenet (ami
esetünkben a Response.Write() metódusnak átadott
szövegrész). Az ASP
scriptek beágyazásának módjáról kicsit később
még lesz szó, most lássuk, mi lesz az eredmény:
<HTML><HEAD><TITLE></TITLE></HEAD>
<BODY>
<center>Hello World!</center>
</BODY>
</HTML>
Az ASP kód által generált
kimenet tehát összemosódott a HTML kóddal. Ez jó,
hiszen ráérünk az oldalt teljes egészében elkészíteni
egy külső, kényelmes HTML szerkesztővel, majd utólag
beágyazhatjuk az ASP kódot. Egy gondolat az ASP
használatáról: mint látható, az ASP az IIS
webkiszolgáló része. A Windows NT 4.0 Option Pack
segítségével telepíthető Internet Information
Server 4.0 (Windows NT
4.0 Workstation-ön, illetve a Windows 9x-en Personal
Web Server) már
tartalmazza az ASP kezeléséhez szükséges
komponenseket, amelyek a Windows 2000 IIS5 webkiszolgálójában
természetesen alapértelmezett tartozékok. Ha azt
szeretnénk, hogy egy fájlt az IIS tényleg ASP
oldalként kezeljen, adjunk a fájlnak .asp
kiterjesztést (ha ezt nem tesszük, a kód végrehajtás
nélkül eljut az ügyfélhez, mintha a HTML oldal
tartalma lenne).
Az ASP scripte(ke)t az
oldalba több módon is beágyazhatjuk. Lássuk
mindenekelőtt a HTML szabványnak megfelelő módot:
<HTML><HEAD><TITLE></TITLE></HEAD>
<BODY>
<SCRIPT runat="server"
language="vbscript">
Response.Write("<center>Hello
World!</center>")
</SCRIPT>
</BODY>
</HTML>
A SCRIPT HTML elem segítségével
tehát ugyanúgy ágyazhatunk be kiszolgálóoldalon
futó kódot, mintha ügyféloldali scriptet írnánk
– csak adjuk meg a runat="server"
attribútumot. Hasonlóan az ügyféloldali megoldáshoz,
természetesen kiszolgálóoldalon sem muszály az
oldalon belül megírni a scriptet, megadhatunk fájlnevet
is (src attribútum):
<SCRIPT runat="server"
src="scfile.vbs">
Látható, hogy itt elhagytuk a
scriptnyelv meghatározását. Ebben az esetben a
kiszolgáló az alapértelmezett scriptnyelvet használja.
Ezt két helyen határozhatjuk meg: egyrészt, az
adott .asp oldal tetejére írt, úgynevezett
ASP direktíva segítségével :
<%@ Language=VBScript %>
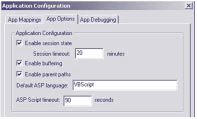
Ha pedig ez hiányzik, a kiszolgáló
a saját beállításait használja, amit az adott IIS
web vagy virtuális könyvtár tulajdonságai között,
a “Home Directory“ oldalon, az “Application
Settings“ részben található “Configuration“
gombra kattintva megjelenő “Application
Configuration“ dialógusablak “App Options“
oldalán, a “Default ASP language:“ mezőben állíthatunk
be.

Az ASP alkalmazás beállításai
az IIS-ben
Ezt a dialógusablakot érdemes
megjegyezni, mert sok más, fontos beállítás is itt
található. Az alapértelmezett kiszolgálóoldali
scriptnyelv egyébként a VBScript. Ezt a nyelvet
“használja“ a korábban már bemutatott, rövidített
formátum is:
<%
Response.Write("<center>Hello
World!</center>")
%>
A <% és %>
használata rövidebb és kényelmesebb is, ezért
cikkünk további részében – hacsak kifejezetten
nincs szükség másra – ezt használjuk. Természetesen
egy oldalon belül több scriptblokk is szerepelhet.
Az ASP oldal tartalmát az IIS elölről hátrafelé
haladva értékeli ki, beleértve magát a HTML kódot
is. Az ASP kód által visszaadott kód az eredményben
ott jelenik meg, ahol maga a script szerepel, például
a …
1<%
Response.Write("a") %>2
<% Response.Write("b")
%>3
… eredménye “1a2b3" és
nem “ab123" vagy “123ab". A fenti példában
láthatjuk azt is, hogy akár soron belül is készíthetünk
scriptblokkot (inline script), nem ritka az alábbihoz
hasonló megoldás:
<INPUT type="textbox"
value="<% =sTxt %>">
Ezután a szövegmezőben az sTxt változó
tartalma jelenik meg. Újabb újdonsággal találkoztunk:
a <% után írt = a Response.Write
rövidítése, tehát a <%="Hello!"%>
egyenértékű a <%Response.Write("Hello!")%>
sorral.
Még egy fontos tudnivaló a több
részletben beágyazott scriptekről: nem tilos az
sem, hogy a script “közepén“ egyszer csak tiszta
HTML kód jelenjen meg. Ilyenkor az úgy viselkedik,
mintha a kód része lenne, azaz ha az adott szakaszra
rákerül a vezérlés, az is megjelenik, különben
rejtve marad.
<% For i=1 To 10 %>
<center>Hello World!</center>
<% Next %>
A fentiek hatására például a
"Hello World!" felirat tízszer íródik ki, az alábbi
kódrészlet pedig véletlenszerűen vagy
“Egy”-et, vagy “Kettő”-t ír ki (de sosem
egyszerre, mint a kettőt!):
<% Randomize ' Fontos, különben
nem lenne véletlen! %>
<% If Int(Rnd()*10) > 5 Then
%>
<center>Egy</center>
<% Else %>
<center>Kettő</center>
<% End If %>
Így könnyedén szegmentálhatjuk az oldalt. Ha például
egy ASP oldalon több minden jelenhet meg, de nem
egyidőben, akkor legjobb, ha HTML szerkesztővel létrehozzuk
az oldalt, benne az összes opcionális résszel, majd
ezeket a részeket utólag “körbeépítjük“
scripttel, ami majd eldönti, hogy az adott szakasz látsszon-e
vagy sem. Bár a <% és a %> nem
szerepelnek a HTML szabványban, mi bátran használjuk,
hiszen ezek a jelek soha nem hagyják el a kiszolgálót.
Ha az ASP script által generált kimenő kód
HTML-kompatíbilis, nyugodtak lehetünk abban, hogy mi
minden tőlünk telhetőt megtettünk a szabványos
kommunikáció érdekében.
A programozási
feladatok megoldása során, nélkülözhetetlen az
alapvető adatstruktúrák, adatszerkezetek megismerése.
Ilyen alapvető adatelemek a konstansok,
változók, illetve
a rekord adatszerkezet. Az ASP sajátosságából
adódóan, mivel az adatbázis-kapcsolatot objektumként
kezeli, fontos megemlíteni az objektumváltozó
fogalmát is. Az alábbiakban ezeket az adatstruktúrákat
ismertetjük.
Konstansokat deklaráló utasítás.
Szintaxis
CONST konstansnév [AS típus] = kifejezés
A CONST utasítás a következő részekből áll:
|
Elem |
Leírás |
|
konstansnév |
A konstans neve, amely követi a szabványos
változó elnevezési konvenciót. |
|
típus |
A konstans adattípusa |
|
kifejezés |
Szöveg vagy egyéb konstans, illetve bármilyen
kombináció beleértve az aritmetikai és
logikai műveleti jeleket is. |
Példa:
CONST db
AS integer = 25
Változókat deklarál és lefoglalja a számukra
szükséges tárhelyet.
Szintaxis
DIM változónév[([tömbindex])] [AS
típus] [, változónév[([tömbindex])]
[AS típus]]...
A DIM utasítás a következő részekből áll:
|
Elem |
Leírás |
|
változónév |
A változó neve, amely követi a szabványos
változó elnevezési konvenciót. |
|
tömbindex |
A tömbváltozó dimenziója, legfeljebb 60
dimenzióig deklarálható. A tömbváltozó szintaktikája
a következő:
[alacsonyabb To] magasabb [, [alacsonyabb
To] magasabb] . . .
Ha nincs meghatározva az alsó érték, akkor
az alsó érték nulla.
|
|
típus |
A változó adattípusa. |
Példa:
DIM db
AS integer = 25
A felhasználó által definiált, egy vagy több
elemet tartalmazó, rekord adattípus létrehozásához
használt utasítás.
Szintaxis
TYPE változónév
elemnév [([tömbindex])] AS típus
[elemnév [([tömbindex])] As típus]
. . .
END TYPE
A TYPE utasítás a következő részekből áll:
|
Elem |
Leírás |
|
változónév |
A felhasználó által definiált típus
neve, amely követi a szabványos változó
elnevezési konvenciót. |
|
elemnév |
A felhasználó által definiált típus elemének
a neve. Az elem nevek szintén követik a szabványos
változó elnevezési konvenciót, azzal a kivétellel,
hogy kulcsszavak is használhatók. |
|
tömbindex |
A tömbváltozó dimenziója. Ha nincs meghatározva
az alsó érték, akkor az alsó érték nulla. |
|
típus |
Az elem adattípusa. |
Példa:
TYPE Személy
Név
AS String
Beosztás AS String
END TYPE
DIM Dolgozók(1 To 100) AS
Személy
Objektum és annak tulajdonságainak változóhoz történő
hozzárendelése. Ezt a változót nevezzük objektumváltozónak.
Szintaxis
SET objektumváltozó = {objektumkifejezés
| Nothing}
A SET utasítás a következő részekből áll:
|
Elem |
Leírás |
|
objektumváltozó |
A változó neve. amely követi a szabványos
változó elnevezési konvenciót. |
|
objektumkifejezés |
A megadott objektumot és annak tulajdonságait
társítja az objektumváltozóhoz . |
|
Nothing |
Megszünteti az objektumváltozó–t.
Ha Nothing-ot rendelünk az objektumváltozóhoz
az felszabadítja az összes rendszer és memória
erőforrást amely kapcsolatban volt az előzőleg
társított objektummal. |
Példa:
<%SET Conn =
Server.CreateObject("ADODB.Connection")%>
A
struktúrát programozás nélkülözhetetlen elemei
az eljárások és függvények. Különösen akkor előnyös
az alkalmazása, ha egy bizonyos kódrészletet többször,
több oldalon is használni szeretnénk. Ilyenkor elég
a script-et
egyszer megírni egy .scr fájlban és a többi
oldalon, a korábbi fejezetbe leírtaknak megfelelően
(Az
ASP kódok beágyazása) csak
hivatkoznunk kell a kódrészletet tartalmazó .scr
fájlra.
Eljárás deklarálásához használható utasítás.
Szintaxis
SUB név [(paraméterek)]
[utasítások]
[EXIT SUB]
[utasítások]
END SUB
A SUB utasítás részei:
|
Elem |
Leírás |
|
név |
Az eljárás neve, amely követi a szabványos
változó elnevezési konvenciót. |
|
paraméterek |
A változók listája, amelyek átadódnak az
eljárásnak híváskor. A változókat vesszővel
kell elválasztani. |
|
utasítások |
Az utasítások bármilyen csoportja, amely végrehajtható
az eljáráson belül. |
Példa:
SUB Megnyit
Set Conn = Server.CreateObject("ADODB.Connection")
Conn.ConnectionString ="File Name=" &
Server.MapPath("db.udl") & ";"
Conn.Open
END SUB
Függvény deklarálásához használható utasítás.
Szintaxis
FUNCTION név [(paraméterek)] [AS típus]
[utasítások]
[név = kifejezés]
[EXIT FUNCTION]
[utasítások]
[név = kifejezés]
END FUNCTION
A FUNCTION utasítás a következő részekből áll:
|
Elem |
Leírás |
|
név |
A függvény neve, amely követi a szabványos
változó elnevezési konvenciót. |
|
paraméterek |
A változók listája, amelyek átadódnak a
függvénynek híváskor. A változókat vesszővel
kell elválasztani. |
|
típus |
A függvény által visszaadott értéknek
adattípusa. |
|
Utasítások |
Az utasítások bármilyen csoportja, amely végrehajtható
a függvényen belül. |
|
kifejezés |
A függvény által visszaadott érték. |
 
|
|
|